Про border-style: dotted
По интернету уже довольно давно ходит картинка, показывающая как разные браузеры обрабатывают толстые границы с точками. С тех пор ничего не изменилось. Но, как выяснилось, чтобы поймать баги, достаточно границы в один пиксель! Во время создания сайта у меня был код, похожий на этот:
<!DOCTYPE html>
<html><head><title>Test page</title>
<style>
hr {
border: 0;
width: 20px;
height: 1px;
border-bottom: 1px black dotted;
display: inline-block;
}
div.test {
width: 10px;
height: 10px;
border-left: 1px black dotted;
border-bottom: 1px black dotted;
}
</style>
</head><body><hr><div class="test"></div></body></html>
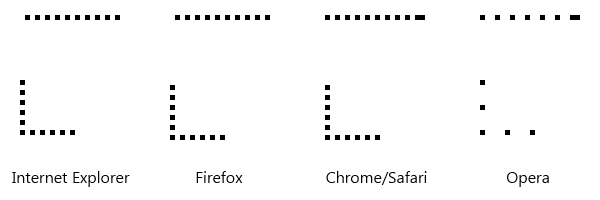
Посмотрим, как ведут себя браузеры (изображения я увеличил):

Firefox и IE отрисовывают всё как надо. А вот с остальными дела обстоят хуже:
Chrome добавляет лишнюю точку к прямой линии. Если поиграться с размерами «уголка», то двойные точки будут и там. Поразительно, браузер может запускать трёхмерные игры, но не может нормально нарисовать линию с точками. Аналогично и в Safari — видимо, баг в движке Webkit. Возникает только если размер элемента в пикселях — чётное число. Для исправления предлагается добавить к элементу лишние отступы или границы, но это бесполезно, если размеры непостоянные.
У «Оперы» же расстояние между точками совершенно не такое, как у остальных. Вообще, в стандарте это не оговорено, но другие браузеры всё же стремятся к тому, чтобы там был один пиксель. В «уголке» расстояние и вовсе огромное. Двойная точка тоже присутствует, но связи с чётностью расстояния я не выявил.
Самое простое решение — вообще отказаться встроенного свойства и использовать фоновые изображения. Чтобы лишний раз не дёргать сервер, картинки можно закодировать в Base64 и поместить прямо в CSS. Таблица стилей в этом случае выглядит вот так:
hr {
border: 0;
width: 20px;
height: 1px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAABCAYAAAD0In+KAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAAA9JREFUGFdjYGBg+A8EDAAN+wP9OcJBJQAAAABJRU5ErkJggg==);
display: inline-block;
}
div.test {
width: 10px;
height: 10px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAIAAAACUFjqAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAABhJREFUKFNj+I8XMAABlIkNDHfd2Mn//wFkNg//vXu49gAAAABJRU5ErkJggg==);
background-repeat: no-repeat;
}
У такого решения есть недостатки, легко менять размеры «уголка» уже не получится, а линии будут слегка размытые на Retina дисплеях — для них нужно отдельно отдавать изображения с удвоенным разрешением.
Комментариев нет